Dimentica RGB, questa tastiera esegue il motore Unreal per visualizzare video interattivo completo | PC Gamer, la tastiera esegue un motore Unreal per animare i suoi tasti • Il registro
Perché una tastiera dovrebbe impacchettare una GPU ed eseguire un motore Unreal? Per mostrare animazioni sotto le chiavi chiare, Natch
Scegli il tuo sistema operativo:
Dimentica RGB, questa tastiera esegue il motore Unreal per visualizzare il video interattivo completo
Le tastiere non devono essere puramente funzionali. Sono potenzialmente uno dei più grandi pezzi di affermazione che una scrivania può avere. Si siedono davanti e al centro per uno e sono spesso una delle periferiche più visivamente interessanti, soprattutto se sei un fan di keycaps artigianali o divertenti come questi adorabili anatre di gomma.
Le tastiere moderne sono spesso una festa RGB che spostano a colori seduta proprio davanti alla scrivania. ? O includere una CPU e una GPU che possono eseguire un motore irreale? .
. . Non solo le animazioni sono belle, ma può rispondere alle pressioni dei tasti. Le tastiere a LED-illuminate possono avere modalità per farlo oggi, ma colpisce sicuramente diverso quando il risultato è increspato l’acqua rispetto alle sole luci colorate.
Oltre a sembrare davvero fresco, il fulcro non ci dà molte informazioni in questo video, che è un po ‘una bandiera rossa, ma gli switch sono destinati a essere il risultato di una collaborazione con Gateron, un marchio cinese che fan fan Confronta alcuni switch di ciliegie. Sono presenti in alcune delle nostre tastiere da gioco più economiche preferite in offerta. Anche gli switch analogici sono pianificati lungo la linea, ma per ora stiamo solo aspettando di vedere uno di questi in azione.
Con una CPU, una GPU e chiare capacità grafiche, il fulcro finisce per sembrare un po ‘più simile a uno strano PC all-in-one piuttosto che solo una tastiera. . Questa è una tastiera costosa, ma dato quanto sia appariscente potrebbe valerne la pena. .
Ad ogni modo, ne voglio davvero uno. . Ci sono piccoli minigiochi che puoi giocare in tastiera e vanta persino un negozio di pelle, anche se sembra un po ‘presto. Tuttavia, potrebbe portare quegli effetti della tastiera di gioco a un nuovo livello sarei molto desideroso di vedere.
Anche se non è tutto ciò che il video promette, il che è molto probabile, è una bella idea e sono sempre desideroso di vederne di più. Soprattutto se aiutano a portare un bel tocco estetico al mondo dei giochi. Spero di avere pesci digitali che nuotano intorno alla tastiera quando il centrotavola viene lanciato nel 2023.
Newsletter per i giocatori per PC
Iscriviti per ottenere il miglior contenuto della settimana e grandi offerte di gioco, come raccolto dagli editori.
Inviando le tue informazioni, l’utente accetta i termini e le condizioni e l’informativa sulla privacy e hai 16 anni o più.
Perché una tastiera dovrebbe impacchettare una GPU ed eseguire un motore Unreal? Per mostrare animazioni sotto le chiavi chiare, Natch
A $ 349 è un computer economico e una tastiera non molto costosa
Mer 21 dic 2022 // 01:00 UTC
Se pensavi che Unicorn Puke fosse l’epitome del bling della tastiera, la tastiera del centrotavola in arrivo di Finalmouse potrebbe vederti ripensare a quella valutazione.
Invece di RGB per-key, la tastiera seppellisce un display a colori che visualizza la scelta di animazioni sotto un set di keycap trasparenti e switch meccanici.
Il fulcro ha affermazioni credibili di essere considerato un computer a sé stante in quanto confeziona una CPU e una GPU per alimentare le animazioni in esecuzione sul motore di gioco unreal Engine 5.
A differenza di alcune altre tastiere dotate di LCD che abbiamo visto spuntare nel corso degli anni-Le tastiere touch bar di Apple, ad esempio, il focus del centrotavola è forma sulla funzione. Detto questo, perché l’elaborazione avviene nella tastiera, le animazioni sono interattive. .
Le chiavi stesse sono realizzate da una plastica trasparente. L’effetto è un po ‘come scrutare attraverso uno strato di ghiaccio. .
.
- Puoi agganciare la tua tastiera MIDI su un sito Web con Firefox 108
- Il boss ha rotto i server con un po ‘di tastiering incurante, lasciando i tecnici a risolverlo a tarda tarda domenica
- Logitech, che Canary in PC Coal Mine, è appena caduto dal suo trespolo
- Apple pagherà $ 50 milioni per le tastiere a farfalla marcia
Oltre al video promozionale rilasciato su YouTube lo scorso fine settimana, c’è molto poco che sappiamo della tastiera. Non è chiaro cosa sta utilizzando il display Tech FinalMouse, tranne per il fatto che impiega uno stack di vetro a circuito di visualizzazione laminato “sviluppato appositamente per questa applicazione. .
Quello che possiamo dire è che gli switch chiave sono stati sviluppati in collaborazione con Gateron in base ai loro interruttori lineari neri. Per coloro che hanno familiarità con gli switch di Cherry MX, ci aspettiamo che questi saranno simili a un rosso ciliegia, sebbene con una forza di attuazione leggermente più alta. FinalMouse prevede inoltre di offrire una versione della tastiera con switch analogici utilizzando sensori di effetto Hall. Sfortunatamente, non si sa se FinalMouse offrirà la tastiera con interruttori scattanti o tattili a La Cherry Blues o Browns.
Secondo quanto riferito, la tastiera verrà lanciata all’inizio del prossimo anno con un prezzo di $ 349. Sebbene ciò possa sembrare molto per una tastiera, non è raro che gli appassionati di tastiera spengano centinaia di dollari in cerca della sensazione chiave perfetta, cambiare la forza di attuazione, il feedback e il suono. ®
Dimostra come puoi creare e interazione con una tastiera virtuale 3D con UMG.
Scegli il tuo sistema operativo:
Swap di materiale interattivo utilizzando progetti
Blueprint per Enterprise
- 1 – Setup dei caratteri
- 2 – configurazione del progetto widget
- 3 – Impostazione degli attori
- 4 – Scripting l’attore della tastiera
- Risultato finale
Se stai cercando di creare una tastiera 3D o una tastiera virtuale che consenta a un giocatore di inserire caratteri specificati, puoi farlo con una combinazione del componente di interazione widget e dei componenti del widget. Il componente di interazione del widget facilita su quali “pulsanti” vengono cliccati e processi che inviano i caratteri attraverso un componente widget in un attore che gestirà il display.
. Come parte di questo how-to, determineremo quali widget sono focalizzabili e quali non lo sono. Questo è importante per la casella di testo in cui il giocatore sta inserendo i numeri non perde la concentrazione del giocatore quando viene premuto un pulsante diverso.
.
Blueprint prima persona Progetto modello.
1 – Setup dei caratteri
Innanzitutto, dobbiamo impostare il nostro personaggio con il componente di interazione widget e creare le risorse per visualizzare la nostra interfaccia utente.
- Contenuto >FirstPersonBp >Progetti cartella, aprire il Planimetria.
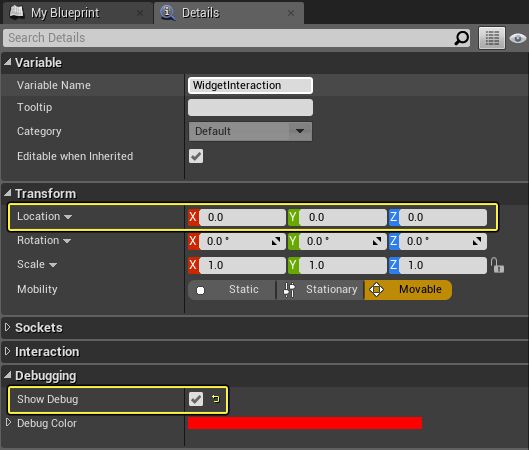
- componente allegato al file Sfera. Nel Dettagli pannello, quindi zero fuori il Posizione .
Il componente di interazione widget indicherà ora la direzione in cui il giocatore punta la pistola, che è indicato nel gioco da un marcatore di debug.
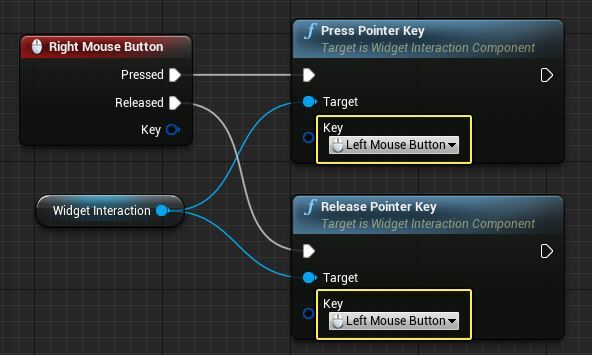
- Grafico degli eventi, Evento e trascina nel Componente.
- Spento Interazione widget aggiungere Premere il tasto Pointer Chiave puntatore di rilascio nodi. Imposta entrambe le chiavi su . Collegare il Premuto E Rilasciato Pin dal pulsante del mouse destro ai rispettivi nodi del tasto puntatore.
I widget rispondono all’interazione del mouse/touch tramite i controlli del pulsante del mouse sinistro o touch e possiamo simulare questa interazione usando il Premere il tasto Pointer funzione. Nel nostro esempio usiamo il Pulsante mouse destro Per simulare un pulsante sinistro del mouse; Tuttavia, è possibile utilizzare un pulsante GamePad Premere o persino il trigger del controller di movimento Premere per attivare la funzione del tasto DOPINT.
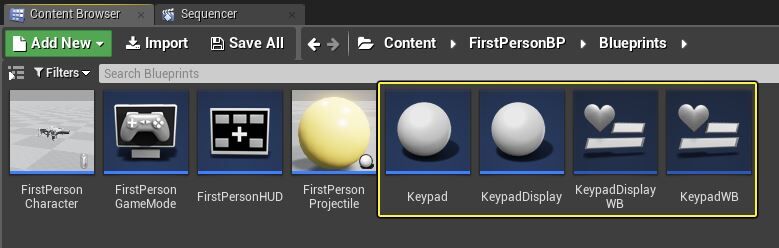
Nel Browser di contenuto Crea due Classi del progetto Attore di nome Tastiera E . Quindi aggiungi due Progetti di widget chiamato Keypadwb E KeyPaddisplaywb.Ora, il nostro personaggio può interagire con i widget nel mondo. Successivamente, imposteremo i nostri widget interattivi.
2 – configurazione del progetto widget
In questo passaggio, creiamo il layout dei nostri widget interattivi dell’interfaccia utente e script cosa succede quando si fa clic su un pulsante.
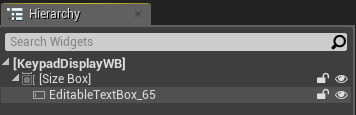
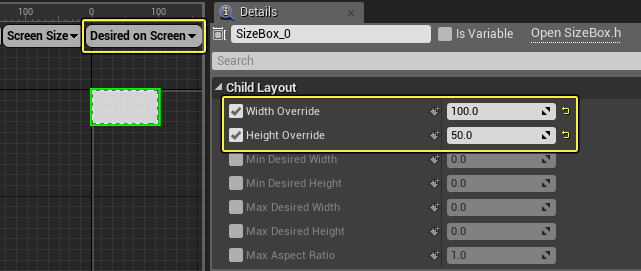
- Apri il KeyPaddisplaywb Blueprint ed eliminare il Pannello di tela. Nella gerarchia, aggiungi un file Scatola di dimensioni con un Casella di testo.
Per il , Imposta l’anteprima su Desiderato sullo schermo Larghezza E Altezza .
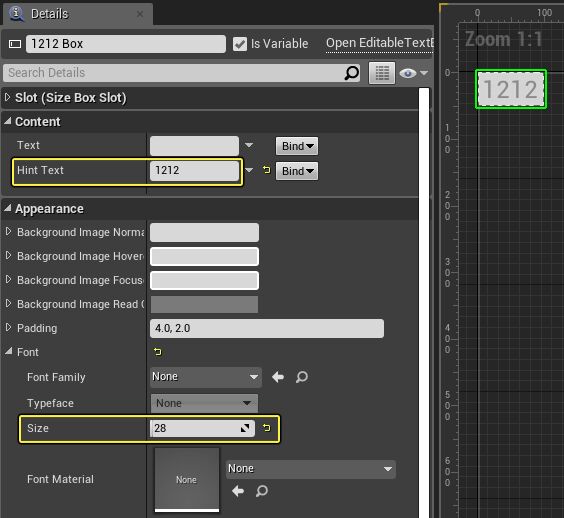
Per il , impostare il Testo del suggerimento A 1212 e regola il .
In questo esempio, il giocatore deve utilizzare la tastiera per inserire il testo 1212 per segnalare una voce riuscita, ma è possibile utilizzare qualsiasi valore desiderato.
- Compilare E IL KeyPaddisplaywb Planimetria.
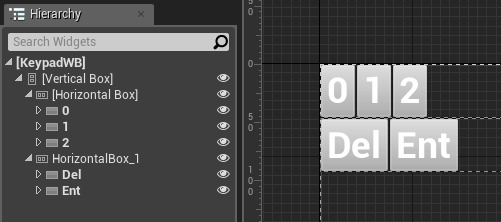
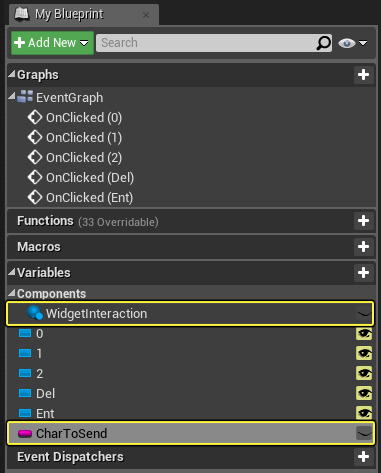
- Apri il Keypadwb Blueprint ed eliminare il . con 3 pulsanti ciascuno con il testo 0, E rispettivamente.
F2 su ciascuno dei pulsanti della gerarchia per cambiare i loro nomi per riflettere quale nome del pulsante.
Scatola orizzontale contenente due con testo in essi, uno impostato su Del l’altro set su Ent.La tastiera avrà solo tre pulsanti numerici e altri due per l’eliminazione (DelEnt).
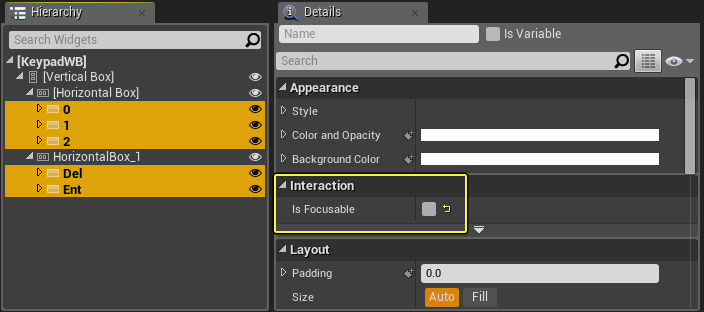
Presa e seleziona ciascuno dei tuoi pulsanti e deseleziona È focalizzabile (impostato Falso).Affinché questa configurazione funzioni, dobbiamo garantire che nessun altro widget con cui interagiamo toglierà il focus dal widget del display della tastiera. . Questo ci impedisce di passare la pressione del tasto e il valore al display della tastiera.
Nel Grafico degli eventi, Eventi per ciascuno dei pulsanti., tipo chiamato Chartosend e a chiamato Widget Interaction.
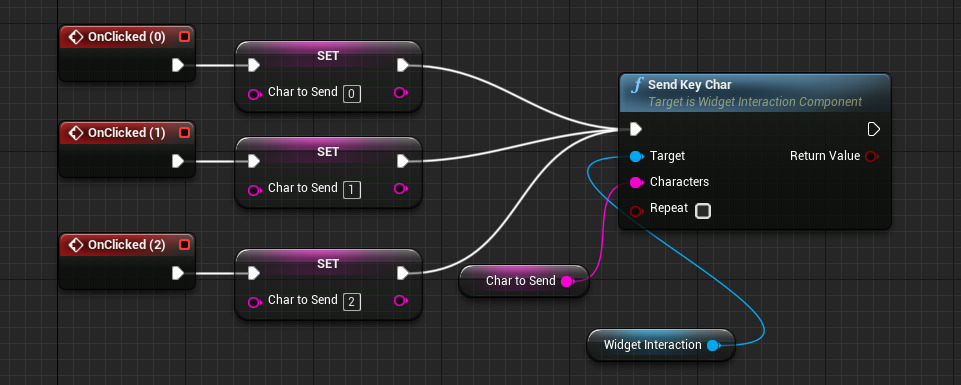
Presa Al e trascina Chartosend per ciascuno OnClicked Evento. Impostare il valore variabile sui valori di testo del pulsante precedentemente impostato: 0, 1 e ** 2*.
Presa Ctrl e trascina . Trascina il pin e aggiungi un Invia il chart chiave nodo. Collegalo a a Chartosend OnClicked Eventi.
Noi usiamo il Invia il chart chiave funzione perché le caselle di testo in ardesia non vengono inviate i tasti direttamente ad esse. Ad esempio, se premiamo il tasto A, la funzione Slate non riconosderà la pressione del tasto e non invierà un tramite. Invece, le funzioni di ardesia ascoltano per inviare char in modo che il codice operativo del sistema a livello inferiore possa determinare se il cambio è stato trattenuto mentre si premono il tasto A o se il blocco CAPS era acceso mentre si premono A.
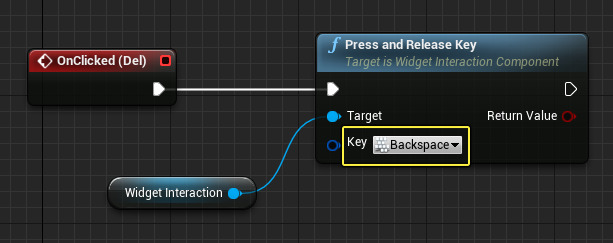
Fuori dal Del e impostare la chiave su Backspace. Collegare a Widget Interaction Variabile al target del tasto Press and Release.Event Dispatcher chiamato OnClicked (ENT).
I nostri progetti di widget sono ora impostati per visualizzare il nostro display tastiera e tastiera.
Successivamente, dobbiamo impostare gli attori della tastiera e della tastiera prima di iniziare a sceneggiare l’attore della tastiera.
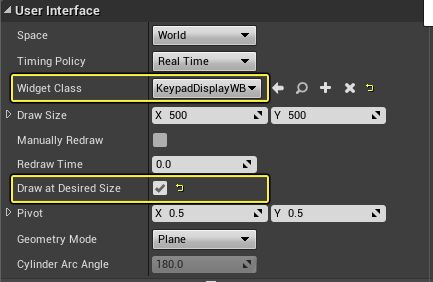
- Keypaddisplay Aggeggio e controlla .
.
- E Salva IL Keypaddisplay Planimetria.
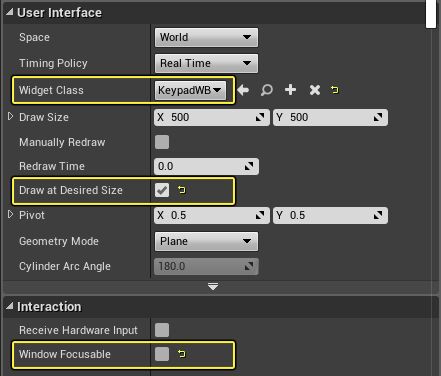
- Tastiera Blueprint e aggiungi un Aggeggio componente con classe impostata su Keypadwb e controlla Disegna alla dimensione desiderata. Deseleziona il Focustabile della finestra Opzione per questo componente widget.
Non vogliamo che questo componente si concentri dal widget del display della tastiera, quindi questo deve essere incontrollato.
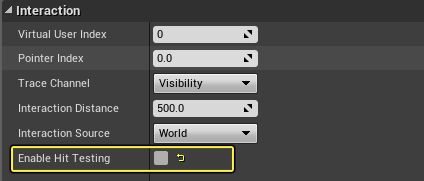
componente e deseleziona Abilita i test di hit (impostato su false).. Questo ci consente di disabilitare i test di successo, dal momento che non vogliamo generare effetti di mouse.
I componenti widget interazioni per impostazione predefinita sono impostati su Indice utente virtuale 0 Quando vengono creati e tutti comunicano utilizzando l’ID indice utente virtuale. Poiché il componente WidgetInteraction nel carattere giocatore utilizza anche l’indice dell’utente virtuale 0, questo è lo stesso di ottenere un riferimento ad esso.
4 – Scripting l’attore della tastiera
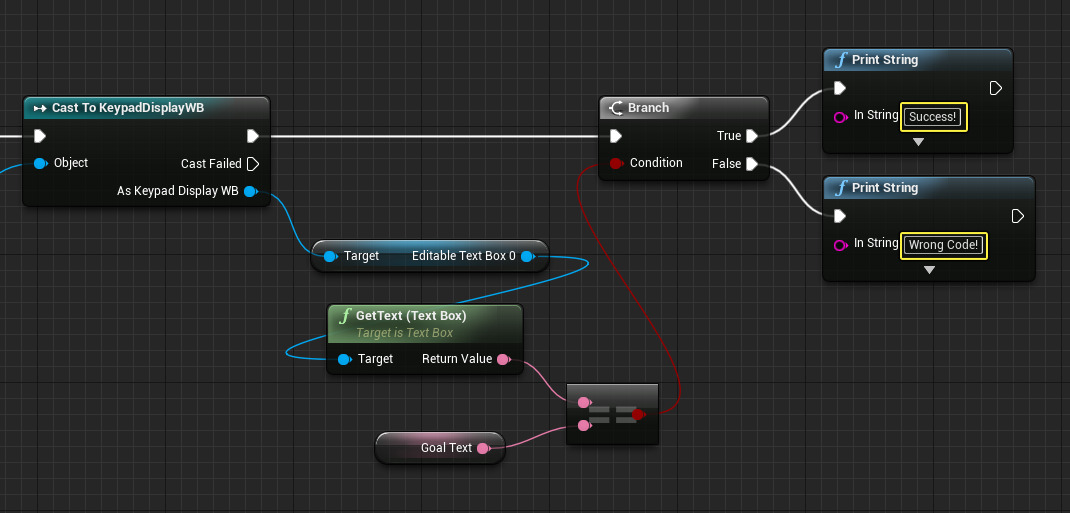
In questa sezione finale, aggiungiamo i nostri progetti di widget come Aggeggio accedere Pulsante. Abbiamo anche impostato un test nel gioco che stampe Codice errato .
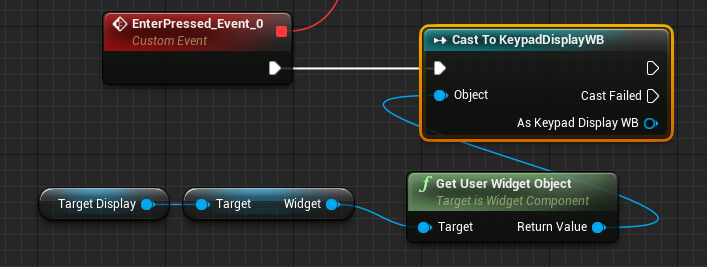
- Nel Planimetria Grafico degli eventi, L’evento inizia a giocare aggiungere un . Quindi, aggiungi un file Aggeggio componente e trascina per aggiungere un file Ottieni oggetto widget utente. .
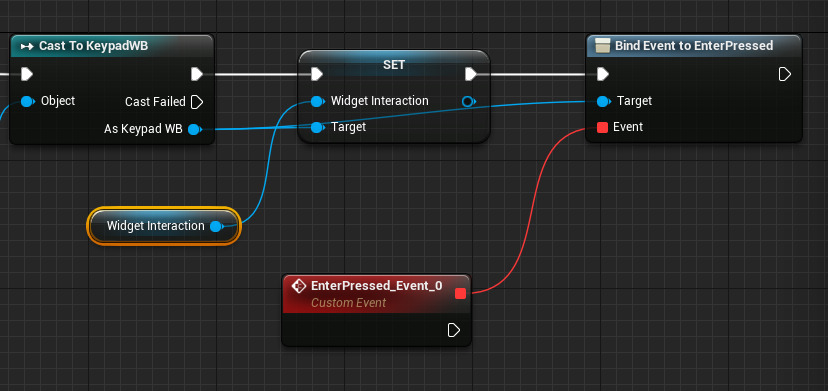
- Come tastiera WB pin, aggiungi un file Impostare l’interazione del widget nodo e aggiungere un file Interazione widget componente e collegarlo per impostare l’interazione del widget.
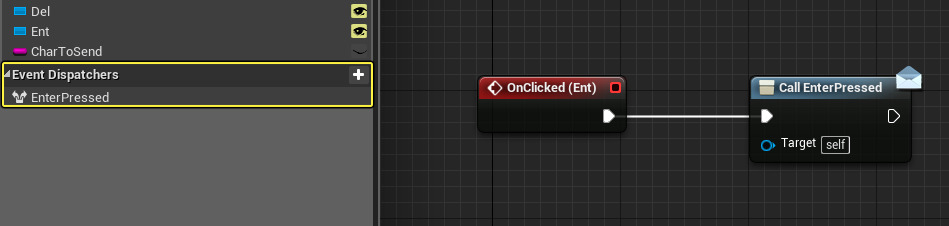
- Fuori dal Come tastiera WB pin, chiamare il nodo, che creerà un Entra premuto Evento personalizzato.
Ora quando selezioniamo il pulsante INVIO, questo evento personalizzato verrà chiamato. Possiamo utilizzare per verificare se è stato inserito il codice corretto.
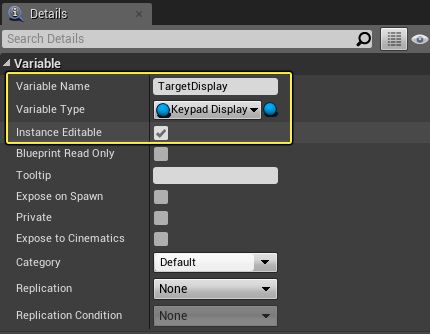
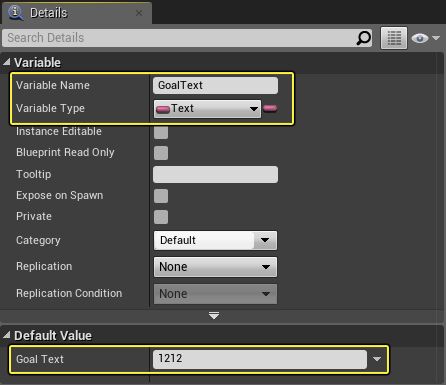
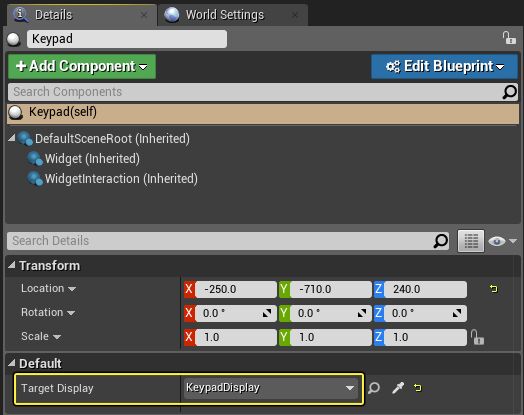
Riferimento oggetto di visualizzazione della tastiera Variabile e chiamalo TargetDisplay. Controllo .Creare un Testo Variabile chiamata . il progetto e impostare il A 1212.
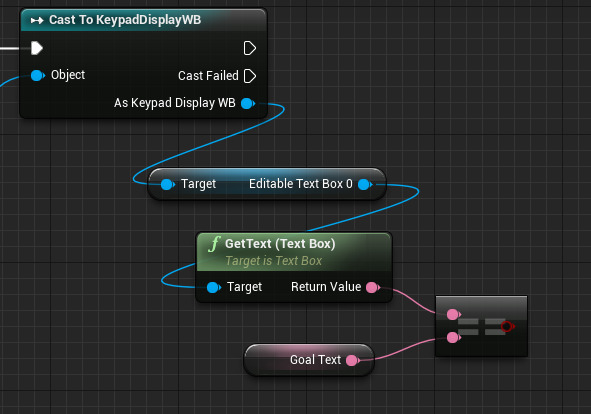
Presa Ctrl e trascina prendere il Aggeggio E Oggetto widget utente. Quindi aggiungere un Cash a KeyPaddisplaywb Oggetto.
Come mostra la tastiera WB Casella di testo modificabile Gettext (casella di testo). Equivale nodo. Trascinare dentro Equivale nodo.
Se hai rinominato la casella di testo, dovrai cercare il nuovo nome per trovare il componente.
Aggiungere un Ramo Stringhe di stampa. Imposta il testo String su . - Compilare E Tastiera Planimetria.
- Tastiera E Keypaddisplay .
- Dettagli Tastiera Attore, impostare il nel livello.
Risultato finale
Avvicinati al display della tastiera, punta il puntatore al display e fai clic con il pulsante destro del mouse per concentrarsi su di esso. Invia il chart chiave comanda e passa il valore al display. Stiamo usando il pulsante del mouse giusto per interagire con i widget nel livello, ma è possibile scambiarlo per utilizzare anche il pulsante GamePad o Motion Controller.
.