Lupakan RGB, keyboard ini menjalankan mesin Unreal untuk menampilkan video interaktif penuh | Gamer pc, keyboard menjalankan unreal engine untuk menghidupkan kuncinya • register
Mengapa keyboard mengemas GPU dan menjalankan Unreal Engine? Untuk menampilkan animasi di bawah tombol yang jelas, natch
Pilih sistem operasi Anda:
Lupakan RGB, keyboard ini menjalankan mesin Unreal untuk menampilkan video interaktif penuh
Keyboard tidak harus murni fungsional. Mereka berpotensi menjadi salah satu potongan pernyataan terbesar yang dimiliki meja. Mereka duduk di depan dan tengah untuk satu, dan seringkali merupakan salah satu periferal yang paling menarik secara visual, terutama jika Anda adalah penggemar keycaps artisan, atau yang menyenangkan seperti bebek karet yang menggemaskan ini.
Keyboard modern sering kali merupakan pesta RGB yang menggeser warna tepat di depan meja Anda. Jadi mengapa tidak membuat semuanya menjadi layar? Atau sertakan CPU dan GPU yang dapat menjalankan mesin unreal? Mengapa tidak memang, kata FinalMouse, pembuat keyboard centerpiece yang akan datang yang melakukan hal ini.
Video pengumuman untuk centerpiece (terlihat oleh register) tertanam di bagian atas artikel ini, dan benar -benar memamerkan ide tersebut. Menampilkan seluruh layar interaktif di balik tombol jernih kristal memberikan visual yang luar biasa. Tidak hanya animasinya yang indah, tetapi juga bisa menanggapi mesin cetak tombol. Keyboard LED-lit dapat memiliki mode untuk melakukan ini hari ini, tetapi pasti sangat berbeda ketika hasilnya berupa air yang bertentangan dengan lampu yang hanya berwarna.
Selain terlihat sangat keren, pusat perhatian tidak memberi kami banyak info dalam video ini, yang merupakan sedikit bendera merah, tetapi sakelar diatur sebagai hasil kolaborasi dengan Gateron, merek Cina yang membuat penggemar Bandingkan dengan beberapa sakelar ceri. Mereka ditampilkan di beberapa keyboard game favorit kami yang lebih murah. Sakelar analog juga direncanakan di telepon, tetapi untuk sekarang kami hanya menunggu untuk melihat salah satu dari ini beraksi sama sekali.
Menampilkan CPU, GPU, dan kemampuan grafis yang jelas, bagian tengahnya akhirnya tampak lebih seperti PC all-in-one yang aneh daripada sekadar keyboard. Saat Anda mempertimbangkannya, label harga USD $ 349 masuk akal. Itu keyboard pricy, tetapi mengingat betapa mencoloknya tampilannya. .
Either way, saya benar -benar menginginkannya. Jika itu sama sekali seperti video, pusatnya akan indah. Ada sedikit minigame yang bisa Anda mainkan di keyboard, dan bahkan menawarkan toko kulit, meskipun sepertinya sedikit lebih awal. Namun, itu bisa membawa efek keyboard dalam game ke tingkat baru yang akan sangat ingin saya lihat.
Bahkan jika itu bukan semua yang dijanjikan video, yang sangat mungkin, itu ide yang keren dan saya selalu ingin melihat lebih banyak dari itu. Terutama jika mereka membantu membawa sentuhan estetika yang bagus ke dunia permainan. Saya berharap memiliki ikan digital berenang di sekitar keyboard saya ketika bagian tengahnya diluncurkan sekitar tahun 2023.
Newsletter PC Gamer
Daftar untuk mendapatkan konten terbaik minggu ini, dan penawaran game yang bagus, seperti yang dipilih oleh para editor.
Dengan mengirimkan informasi Anda, Anda menyetujui Syarat & Ketentuan dan Kebijakan Privasi dan berusia 16 atau lebih.
Mengapa keyboard mengemas GPU dan menjalankan Unreal Engine? Untuk menampilkan animasi di bawah tombol yang jelas, natch
Dengan harga $ 349 ini adalah komputer yang murah dan keyboard yang tidak mahal
Rabu 21 Des 2022 // 01:00 UTC
Jika Anda berpikir unicorn munte adalah lambang keyboard bling, keyboard tengah finalmouse yang akan datang dapat melihat Anda memikirkan kembali penilaian itu.
Alih-alih RGB per-key, keyboard mengubur tampilan penuh warna yang menampilkan animasi pilihan Anda di bawah satu set keycaps transparan dan sakelar mekanik.
Centerpiece memiliki klaim yang dapat dipercaya dianggap sebagai komputer dengan sendirinya karena mengemas CPU dan GPU ke animasi listrik yang berjalan di mesin game Unreal Engine 5.
Tidak seperti beberapa keyboard yang dilengkapi LCD lainnya, kami telah melihat muncul selama bertahun-tahun-keyboard bar sentuh Apple misalnya-fokus tengah adalah bentuk di atas fungsi. Dengan itu, karena pemrosesan terjadi di keyboard, animasinya interaktif. Dalam demonya, FinalMouse memamerkan beberapa kulit, termasuk permainan mini, yang bereaksi terhadap penekanan kunci pengguna.
Kunci itu sendiri dibuat dari plastik transparan. Efeknya agak seperti mengintip ke bawah melalui lapisan es. Namun, itu berarti legenda utama telah dipindahkan ke depan kunci, jadi Anda mungkin ingin memoles keterampilan mengetik sentuh Anda jika Anda mempertimbangkan salah satunya.
Menurut FinalMouse, keyboard akan mendukung hingga tiga kulit pada waktu yang dapat dimuat dari pasar di Steam.
- Anda dapat menghubungkan keyboard midi Anda ke situs web dengan Firefox 108
- Bos melanggar server dengan sedikit keyboarding yang ceroboh, meninggalkan teknisi untuk menyelesaikannya terlambat pada hari Minggu
- Logitech, canary di tambang batubara PC, baru saja jatuh dari tempatnya
- Apple untuk membayar penyelesaian $ 50 juta untuk keyboard kupu -kupu busuk
Di luar video promosi yang dirilis di YouTube akhir pekan lalu, sangat sedikit yang kita ketahui tentang keyboard. Tidak jelas apa yang digunakan Finalmouse Teknologi Display, kecuali bahwa ia menggunakan “tumpukan kaca sirkuit layar laminasi” yang dikembangkan secara khusus untuk aplikasi ini. Ini kemungkinan akan melewati sinyal listrik dari sakelar kunci mekanik melalui layar.
Yang bisa kita katakan adalah sakelar utama dikembangkan bekerja sama dengan Gateron berdasarkan sakelar linier hitam mereka. Bagi mereka yang akrab dengan sakelar MX ceri, kami berharap ini akan mirip dengan merah ceri, meskipun dengan kekuatan aktuasi yang sedikit lebih tinggi. FinalMouse juga berencana untuk menawarkan versi keyboard dengan sakelar analog menggunakan sensor hall-efek. Sayangnya, tidak ada kata apakah FinalMouse akan menawarkan keyboard dengan sakelar klik atau taktil a la cherry blues atau browns.
Keyboard dilaporkan akan diluncurkan awal tahun depan dengan label harga $ 349. Meskipun itu mungkin terdengar seperti banyak keyboard, tidak jarang penggemar keyboard menghabiskan ratusan dolar untuk mencari nuansa kunci yang sempurna, beralih kekuatan aktuasi, umpan balik, dan suara. ®
Membuat interaksi keyboard virtual
Menunjukkan bagaimana Anda dapat membuat dan berinteraksi dengan keyboard virtual 3D dengan UMG.
Pilih sistem operasi Anda:
Jam pertama Anda dengan UMG
Swap material interaktif menggunakan cetak biru
Cetak biru untuk perusahaan
- 1 – Pengaturan Karakter
- 2 – Pengaturan Cetak Biru Widget
- 3 – Menyiapkan Aktor
- 4 – Scripting The Keypad Actor
- Hasil akhir
Jika Anda ingin membuat keypad 3D atau keyboard virtual yang memungkinkan pemain untuk memasukkan karakter yang ditentukan, Anda dapat melakukannya dengan kombinasi komponen interaksi widget dan komponen widget. Komponen interaksi widget memfasilitasi “tombol” mana yang diklik dan memproses mengirim karakter melalui komponen widget dalam aktor yang akan menangani tampilan.
Dalam cara ini, kami membuat keypad yang dapat berinteraksi dengan In dan menyediakan entri ke kotak teks. Sebagai bagian dari cara ini, kami akan menentukan widget mana yang bisa fokus dan mana yang tidak. Ini penting untuk kotak teks di mana pemain memasukkan angka tidak kehilangan fokus pemain saat tombol yang berbeda ditekan.
Di akhir panduan ini, Anda akan memiliki keypad dan tampilan yang muncul di dalam dunia game 3D dan dapat berinteraksi dengan.
Untuk keperluan panduan ini, kami menggunakan Cetak Biru Orang Pertama Proyek Template.
1 – Pengaturan Karakter
.
- Di dalam Isi >FirstPersersonBp >Cetak biru folder, buka FirstPersonCaracter Cetak biru.
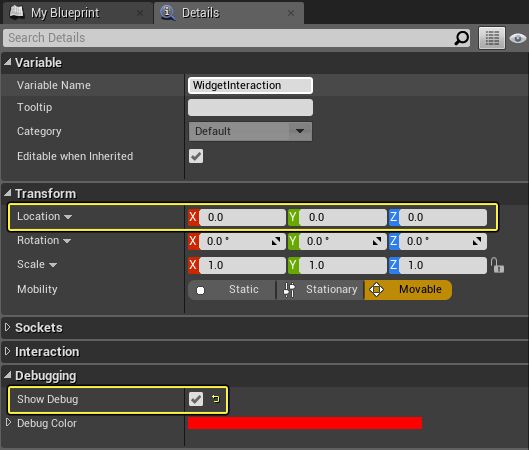
- Tambah sebuah WidgetInteraction komponen yang terpasang pada Bola. Dalam Detail panel, lalu nol keluar Lokasi dan cek Tunjukkan debug.
Komponen interaksi widget sekarang akan menunjukkan arah bahwa pemain menunjukkan pistol, yang diindikasikan dalam game oleh penanda debug.
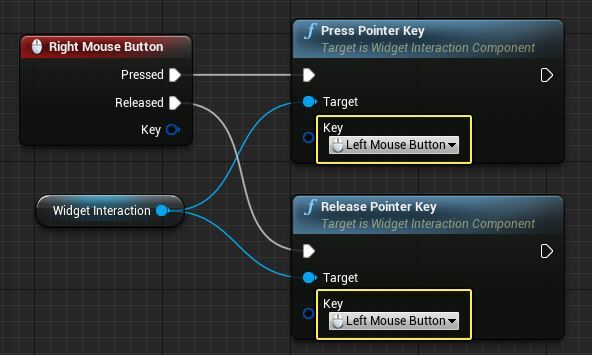
- Dalam Grafik acara, tambah sebuah Tombol kanan mouse Acara dan seret di Interaksi widget Komponen.
- Mati Interaksi widget menambahkan Tekan tombol pointer Dan Rilis Pointer Key node. Atur kedua kunci Tombol mouse kiri. Hubungkan Ditekan Dan Dilepaskan Pin dari tombol mouse kanan ke node kunci pointer masing -masing.
Widget Menanggapi Interaksi Mouse/Touch melalui Klik Tombol Klik Kiri atau Kontrol Sentuh, dan kami dapat mensimulasikan interaksi ini menggunakan Tekan tombol pointer fungsi. Dalam contoh kami, kami menggunakan Tombol kanan mouse untuk mensimulasikan tombol mouse kiri klik; Namun, Anda dapat menggunakan tombol gamepad tekan atau bahkan pemicu pengontrol gerak tekan untuk menembakkan fungsi tombol pointer tekan.
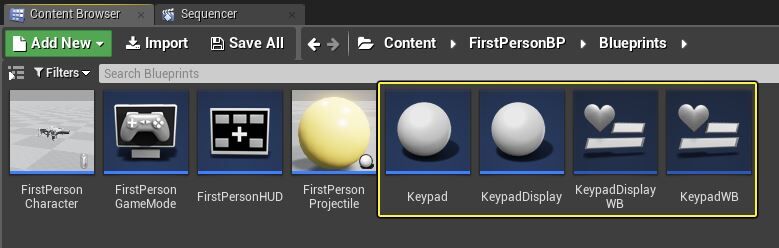
Dalam Browser Konten buat dua berdasarkan Aktor bernama Keypad Dan Keypaddisplay. Lalu tambahkan dua Cetak biru widget ditelepon Keypadwb Dan Keypaddisplaywb.Sekarang, karakter kita dapat berinteraksi dengan widget di dunia. Selanjutnya, kami akan mengatur widget interaktif kami.
2 – Pengaturan Cetak Biru Widget
Pada langkah ini, kami membuat tata letak widget UI interaktif kami dan skrip apa yang terjadi saat mengklik tombol.
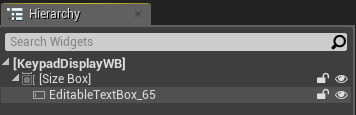
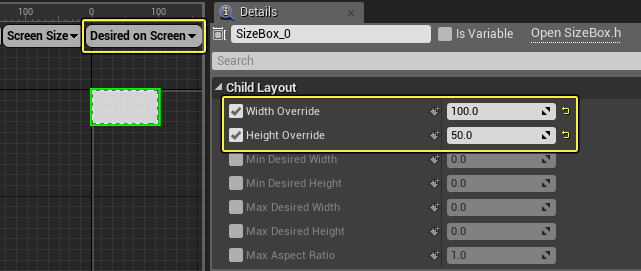
- Buka Keypaddisplaywb Cetak biru dan hapus Panel kanvas. Dalam hierarki, tambahkan a Kotak ukuran dengan Kolom tulisan.
Untuk Kotak ukuran, Atur pratinjau ke Diinginkan di layar dan mengesampingkan Dan Tinggi ke .
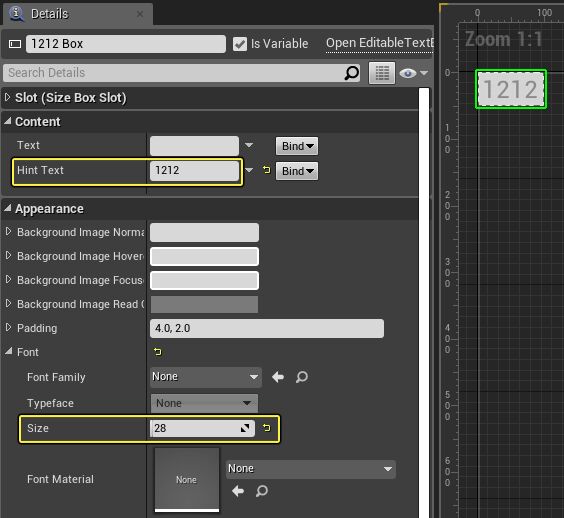
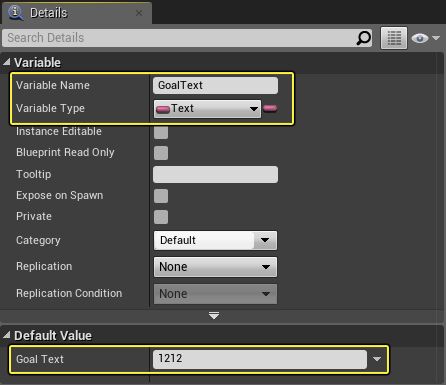
Untuk Kolom tulisan, mengatur Petunjuk teks ke 1212 dan sesuaikan Ukuran huruf ke 28.
.
- Menyusun Dan Menyimpan itu Keypaddisplaywb Cetak biru.
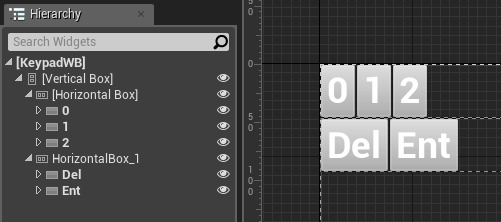
- Buka Keypadwb Cetak biru dan hapus Panel kanvas. Siapkan Hirarki dengan masing -masing 3 tombol dengan teks 0, 1 Dan 2 masing -masing.
Anda juga bisa menekan F2 pada masing -masing tombol dalam hierarki untuk mengubah nama mereka untuk mencerminkan nama tombol mana.
Tambahkan satu detik Kotak horizontal berisi dua Tombol dengan teks di dalamnya, satu set Del yang lain diatur ke Ent.Keypad hanya akan memiliki tiga tombol numerik dan dua lainnya untuk dihapus (Del) atau melakukan entri (Ent).
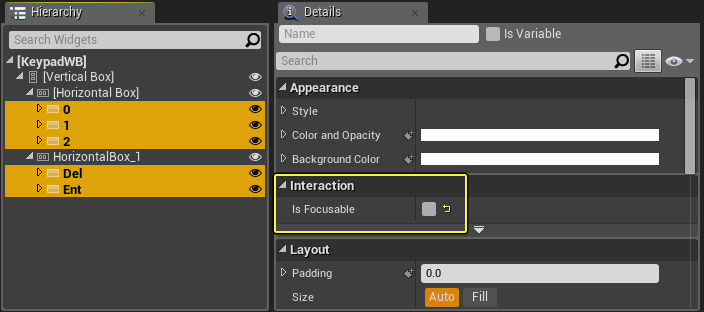
Memegang Ctrl dan pilih setiap tombol Anda, dan hapus centang Bisa fokus (mulai PALSU).Agar pengaturan ini berfungsi, kita perlu memastikan bahwa tidak ada widget lain yang berinteraksi dengan kita akan mengambil fokus dari widget tampilan keypad. Jika kami meninggalkan set ini ke True, ketika kami pergi untuk mengklik tombol, fokus akan diambil dari tampilan tombol dan bergeser ke tombol. Ini mencegah kita dari meneruskan tombol tekan dan nilai ke tampilan keypad.
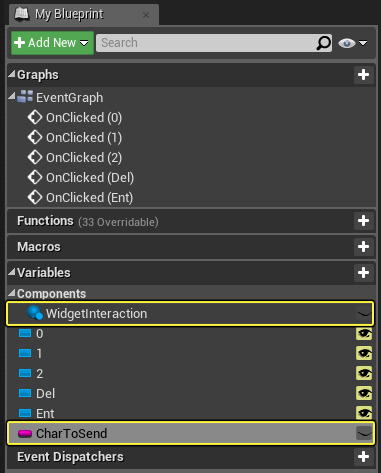
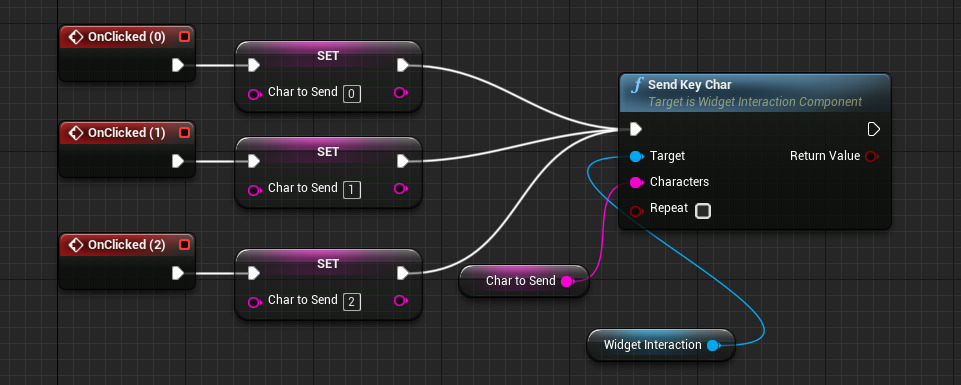
Dalam Grafik acara, menambahkan Dipricked Acara untuk masing -masing tombol.Buat dua Variabel, A Rangkaian jenis dipanggil dan a WidgetInteractionComponent ditelepon WidgetInteraction.
Memegang Alt dan seret Chartosend untuk setiap Dipricked Peristiwa. Atur nilai variabel ke nilai teks tombol yang sebelumnya diatur: 0, 1 dan ** 2*.
Memegang Ctrl dan seret WidgetInteraction. Seret dari pin dan tambahkan Kirim Key Char node. Hubungkan ke a Chartosend variabel dan Dipricked Acara.
Kami menggunakan Kirim Key Char fungsi karena kotak teks dalam batu tulis tidak mendapatkan kunci yang dikirim langsung kepada mereka. Misalnya, jika kita menekan tombol A, fungsi Slate tidak akan mengenali tombol tekan dan tidak akan mengirim melalui. Sebaliknya, fungsi Slate Dengarkan untuk Kirim Char sehingga kode operasi sistem tingkat bawah dapat menentukan apakah shift ditahan saat menekan tombol A, atau jika kunci CAPS menyala saat menekan a.
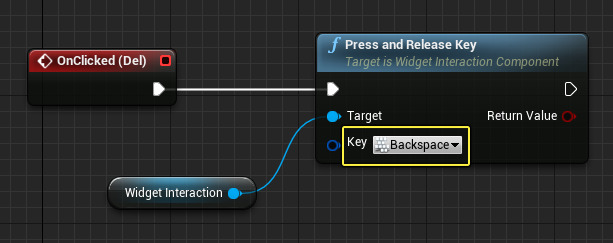
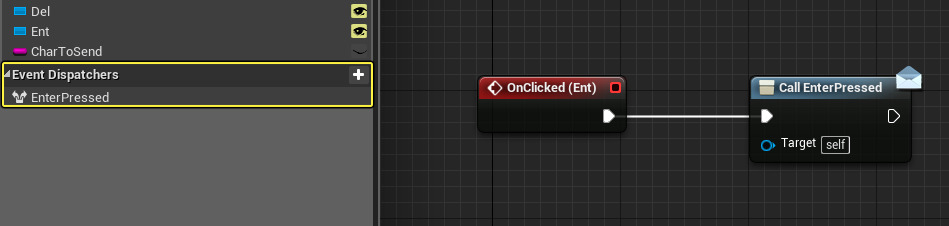
Off the Del Acara yang dipilas, gunakan Tekan dan Tombol Rilis dan atur kunci ke Menghapus. Hubungkan a WidgetInteraction variabel ke target tombol tekan dan rilis.Buat Dispatcher acara ditelepon Enterpressed dan sebut saja dari Onclicked (ENT).
Cetak biru widget kami sekarang diatur untuk menampilkan tampilan keypad dan keypad kami.
3 – Menyiapkan Aktor
Selanjutnya, kita perlu mengatur keypad dan keypad display aktor sebelum kita mulai menulis skrip keypad aktor.
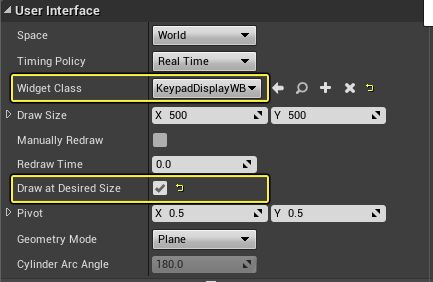
- Buka Keypaddisplay Cetak biru dan tambahkan a Widget komponen dengan kelas diatur ke Keypaddisplaywb dan cek Gambarlah dengan ukuran yang diinginkan.
.
- Menyusun Dan Menyimpan itu Keypaddisplay Cetak biru.
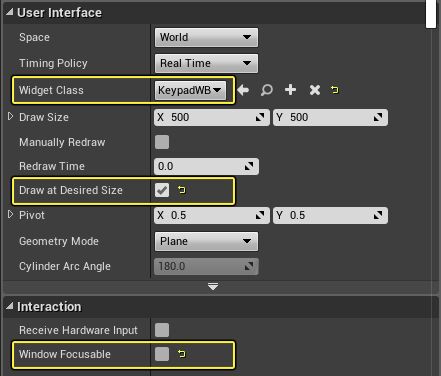
- Buka Keypad Cetak biru dan tambahkan a komponen dengan kelas diatur ke Keypadwb dan cek Gambarlah dengan ukuran yang diinginkan. Hapus centang Opsi untuk komponen widget ini.
Kami tidak ingin komponen ini mengambil fokus dari widget tampilan keypad, jadi ini perlu tidak dicentang.
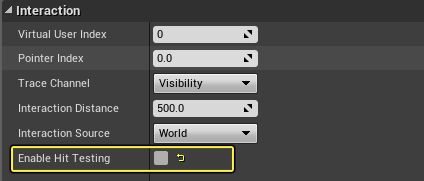
Tambah sebuah WidgetInteraction komponen dan hapus centang Aktifkan pengujian hit (diatur ke false).Komponen interaksi widget ini berarti kita tidak perlu mendapatkan referensi ke komponen WidgetInteraction dalam karakter pemain. Ini memungkinkan kami untuk menonaktifkan pengujian hit, karena kami tidak ingin menghasilkan efek hover apa pun.
Komponen WidgetInteraction Secara Default diatur ke Indeks Pengguna Virtual 0 . Karena komponen WidgetInteraction dalam karakter pemain juga menggunakan indeks pengguna virtual 0, ini sama dengan mendapatkan referensi untuk itu.
4 – Scripting The Keypad Actor
Di bagian terakhir ini, kami menambahkan cetak biru widget kami sebagai Widget Komponen untuk aktor kami dan tentukan apa yang terjadi ketika pemain mengklik pada Memasuki Tombol. Kami juga mengatur tes dalam game yang mencetak Kesuksesan ke layar jika kode itu benar atau Salah kode Jika kodenya salah.
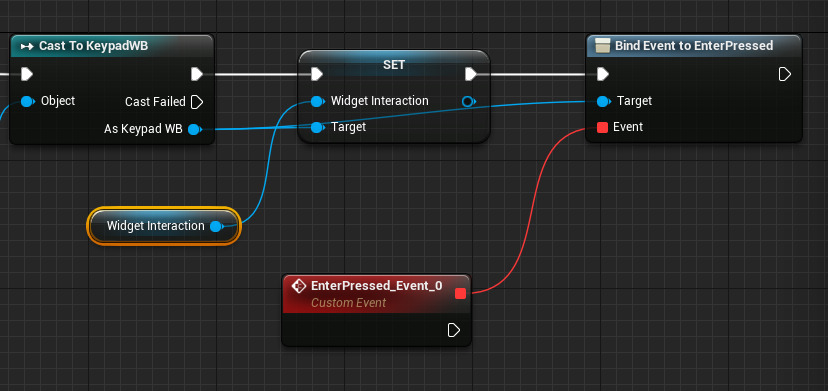
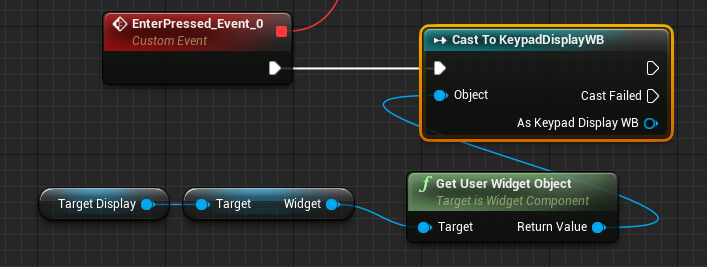
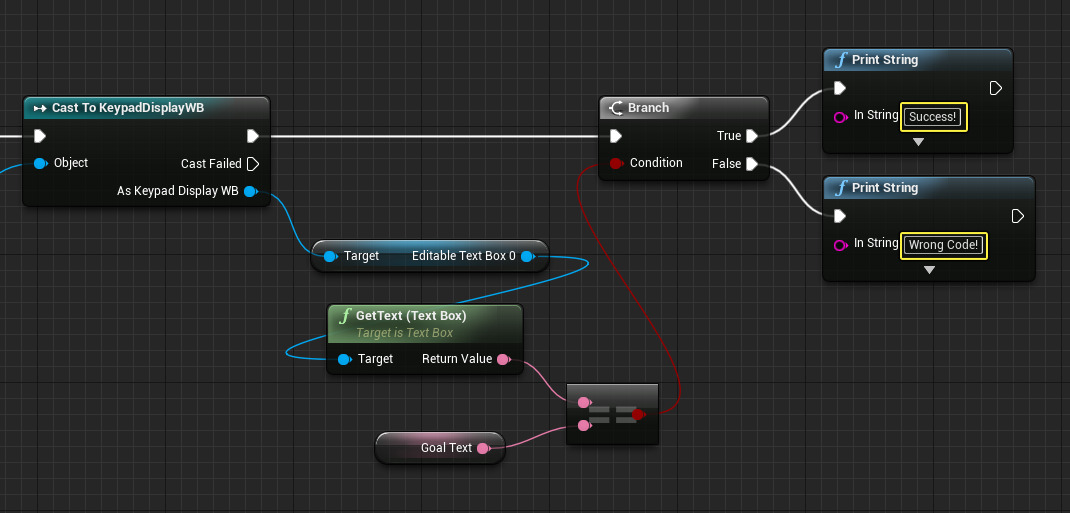
- Dalam Keypad Cetak biru Grafik acara, mati Acara Mulailah Bermain tambah sebuah Dilemparkan ke keypadwb node. Kemudian, tambahkan Widget komponen dan seret untuk menambahkan a Dapatkan Objek Widget Pengguna. Hubungkan nilai pengembalian ke pemeran Obyek pin.
- Off the Sebagai keypad WB pin, tambahkan Atur interaksi widget simpul dan tambahkan Interaksi widget komponen dan menghubungkannya untuk mengatur interaksi widget.
- Off the Sebagai keypad WB pin, hubungi Tetapkan Enter Presed Masukkan ditekan Acara khusus.
Sekarang ketika kami memilih tombol enter, acara khusus ini akan dipanggil. Kami dapat menggunakan untuk memeriksa apakah kode yang benar dimasukkan.
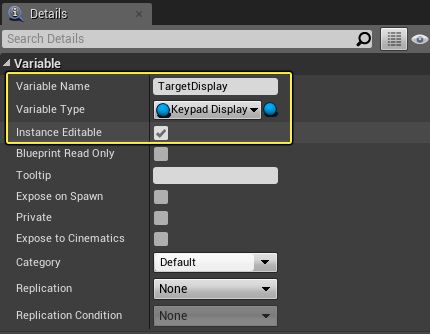
Membuat Referensi objek tampilan keypad Variabel dan menyebutnya TargetDisplay. Memeriksa .Membuat Teks Variabel disebut Sasaran. Menyusun cetak biru dan atur ke 1212.
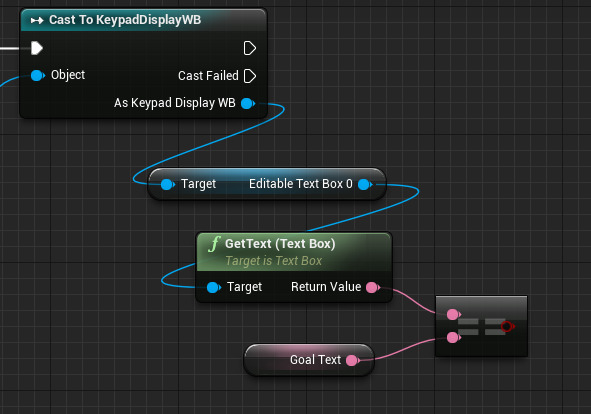
Memegang Ctrl dan seret untuk mendapatkan Widget Dan Objek widget pengguna. Lalu tambahkan a Cast to keypaddisplaywb node dan hubungkan nilai pengembalian ke Obyek.
Off the Sebagai tampilan tombol WB Kotak teks yang dapat diedit Dan Gettext (kotak teks). Dari nilai pengembalian, tambahkan dan Sama node. Seret Teks Sasaran dan menghubungkannya ke Sama node.
Jika Anda mengganti nama kotak teks Anda, Anda harus mencari nama baru untuk menemukan komponen.
Tambah sebuah Cabang dengan dua String cetak. Atur Teks String ke Kesuksesan (Benar) dan yang lainnya Salah kode (PALSU). - Menyusun Dan Menyimpan itu Keypad Cetak biru.
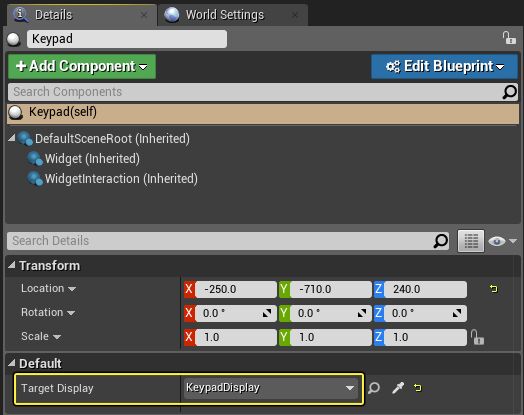
- Di viewport, seret Keypad Dan Keypaddisplay Cetak biru ke dalam level dan memutar/memposisikannya seperti yang diinginkan.
- Dalam Detail panel untuk Aktor, atur Tampilan target variabel ke Keypaddisplay di level.
Hasil akhir
Dekati layar keypad, mengarahkan penunjuk pada tampilan, dan klik kanan untuk fokus padanya. Anda sekarang dapat melihat tombol dan klik kanan pada tombol untuk mengeluarkan Kirim Key Char memerintahkan dan meneruskan nilainya ke tampilan. Kami menggunakan tombol mouse kanan untuk berinteraksi dengan widget di level, tetapi Anda dapat menukar ini untuk menggunakan gamepad atau tekan tombol pengontrol gerak juga.
Sementara contoh ini hanya mencetak ke layar jika kode yang benar dimasukkan atau tidak, Anda malah dapat menembakkan beberapa peristiwa yang membuka pintu, memunculkan musuh, atau bentuk lain dari acara terkait gameplay.